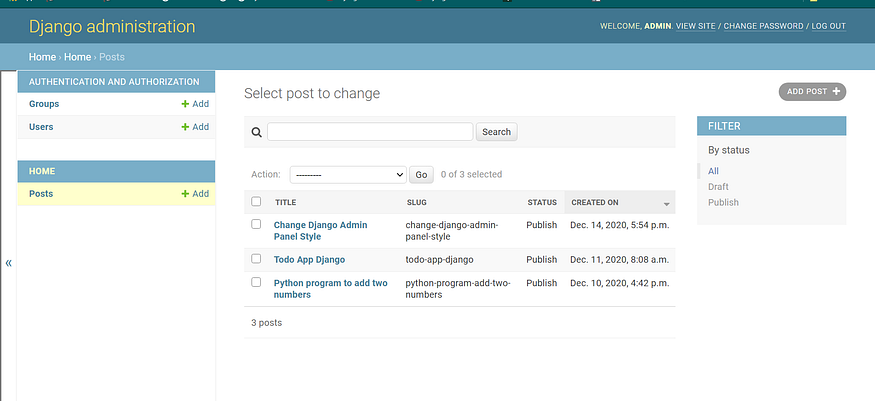
I think most of you are bored with default Django admin panel style right?

Let’s modify it…
To change theme of Django admin panel style you just need to follow some steps.
Pre-requirements?
Make an demo Django project and open your admin panel.
that’s it !!!!
What we are Going to do?
Django admin panel already have some HTML and CSS. We will override that in this post.
Step 1 :-
First u need to create folder called admin in templates folder and in that create base_site.html
Paste below html content in you template.
templates/admin/base_site.html
{% extends "admin/base.html" %}
{% comment %} {% load i18n eatn_tags static %} {% endcomment %}
{% load i18n %}
{% load static %}
{% block title %}{{ title }} | {% trans "TODOAPP | ADMIN " %}{% endblock %}
{% block extrastyle %}
<link rel="stylesheet" type="text/css" href="{% static "admin/admin_color.css" %}"/>
{% endblock %}
{% block branding %}
<h1 id="site-name">{% trans "TODOAPP | ADMIN" %}</h1>
{% endblock %}
{% block nav-global %}{% endblock %}
After u need to override CSS so create admin folder in your static folder and in that create admin_color.css
Paste below CSS in you file.
static/admin/admin_color.css
#branding h1, #branding h1 a:link, #branding h1 a:visited {
color: #fff;
}
#branding h1{
font-size: x-large;
}
h1{
color: white;
}
body{
background: black;
/* background-image: url("https://wallpapercave.com/wp/wp2508260.jpg"); */
/* background-image: url(../images/Admin.jpg); */
}
#header {
background:crimson;
color: #fff;
height: 78px
}
#header a:link, #header a:visited {
color: #fff;
}
#header a:hover {
color: #fff;
}
div.breadcrumbs {
/* color: #c4dce8; */
background: firebrick;
}
div.breadcrumbs a.active {
color: #c4dce8;
!important;
font-weight: 300;
}
div.breadcrumbs a:focus, div.breadcrumbs a:hover {
color: #c4dce8;
!important;
font-weight: 300;
}
.select2-container--admin-autocomplete .select2-results__option--highlighted[aria-selected] {
background-color: #292D32;
}
.paginator a:link, .paginator a:visited {
background: #292D32;
}
.button, input[type=submit], input[type=button], .submit-row input, a.button {
background: #78afc8;
}
.button:hover, input[type=submit]:hover, input[type=button]:hover {
background: #878787;
}
.module caption{
background: crimson;
}
.module p{
background: crimson;
}
.module h2, .inline-group h2 {
background: #78afc8;
}
#user-tools a:focus, #user-tools a:hover {
border: 0;
color: #ddd;
}
.selector-chosen h2 {
background: #78afc8 !important;
}
.calendar td.selected a {
background: #78afc8 !important;
}
.calendar td a:focus, .timelist a:focus,
.calendar td a:hover, .timelist a:hover {
background: #78afc8 !important;
}
#changelist-filter li.selected a {
color: #444;
}
fieldset.collapsed .collapse-toggle {
color: #444;
}
a:link, a:visited {
color: #777;
}
a:focus, a:hover {
color: #999;
}
table thead th.sorted .sortoptions a.sortremove:focus:after,
table thead th.sorted .sortoptions a.sortremove:hover:after {
color: #444;
}
a.active.selector-chooseall:focus, a.active.selector-clearall:focus,
a.active.selector-chooseall:hover, a.active.selector-clearall:hover {
color: #999;
}
.calendar td a:active, .timelist a:active {
background: #444;
}
.change-list ul.toplinks .date-back a:focus,
.change-list ul.toplinks .date-back a:hover {
color: #222;
}
.paginator a.showall:focus, .paginator a.showall:hover {
color: #222;
}
.paginator a:focus, .paginator a:hover {
background: #222;
}
#changelist-filter a:focus, #changelist-filter a:hover,
#changelist-filter li.selected a:focus,
#changelist-filter li.selected a:hover {
color: #222;
}
.calendar td a:active, .timelist a:active {
background: #292D32;
color: white;
}
.calendar caption, .calendarbox h2 {
background: #999;
}
.button.default, input[type=submit].default, .submit-row input.default {
background: #417690;
}
.button.default:hover, input[type=submit].default:hover {
background: #191D22;
}
.select2-container--admin-autocomplete .select2-results__option--highlighted[aria-selected] {
background-color: #292D32;
}
.button.default, input[type=submit].default, .submit-row input.default {
background: #417690;
}
.object-tools a:focus, .object-tools a:hover {
background-color: #292D32;
}
input[type=file]::-webkit-file-upload-button:hover {
border: 0;
background: #292D32;
}
#changelist-filter {
top: -250px;
right: 15px;
}
#changelist-filter h2 {
padding-top: 0px;
padding-bottom: 0px
}
p{
color:wheat;
}
#content h1{
text-align: center;
border: 2px solid white;
border-radius: 32px;
}
h2,li{
color: wheat;
}
.addlink,.changelink,.deletelink{
color: black;
}
div .datetime{
background: white;
}
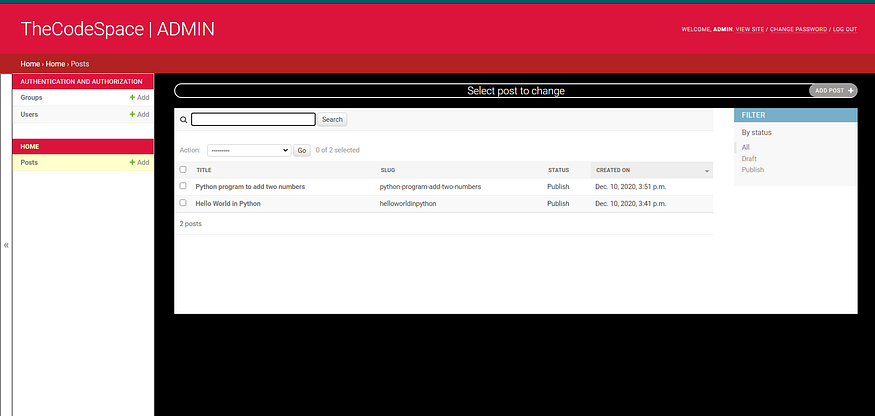
Now Refresh your server and BOOM now u will see some Modified Admin panel like below.

Yeah…………Cool………!!!!!!!!!!!!!!
if You are not getting that close your server and Re-run .
Now play with it and create more beautiful panel.
Thank u!!!😊😊😊
I have written the same article on Medium as well.
If you also wish to share your knowledge with the TheCodeSpace fam kindly share your thoughts/article on rajparmar2308@gmail.com.
Reading your article helped me a lot, but I still had some doubts at the time, could I ask you for advice? Thanks.